繪製遊戲場景時,除了完整的把整場地圖畫下來外。另一個很常被使用的做法就是瓦片系統 Tilemap。透過建立 Grid 網格,讓場景有格式以及統一化,節省很多需要特別繪製東西的工作量。
製作 Grid 通常會把遊戲畫面或者場景分成大量的正方形網格,然後根據劃分的正方形大小,繪製可以重複使用的場景範本,也被稱為 Tilemap。最後把 Tilemap 的範本在場景中進行組合,即可製作出大型的場景。
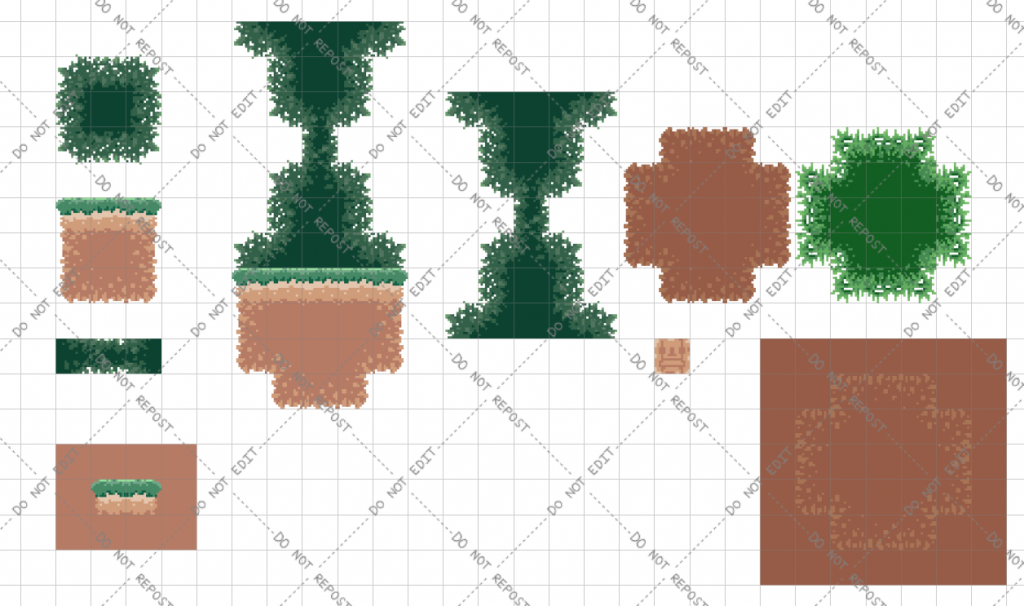
以我曾製作的2D橫向卷軸的遊戲為例,我首先設定了場景每個正方形網格unit大小為32 x 32 像素,然後繪製出下面的 Tilemap。把 Tilemap 導入至 Unity 之後即可在 Unity 中繪製出場景,詳細的 Unity 導入及使用 Tilemap 方法將會以後再說明。


GGJ2021 時製作的遊戲 Path of Ghost
製訂 Tilemap 時需要考慮比例上的問題,例如先前己經繪製了人物,可能要注意人物的大小佔了多少個 Grid 的 Unit ,在關卡設計上會不會造成影響,另外亦有轉角位置要繪製出怎樣的形狀去進行銜接亦要納入思考,網上有不少相關的 Pixel Art Tilemap 資源可以進行參考。
下一次我們會看看繪製像素動畫的心得分享。
